
1640+ SALES!
QUICK QUESTION: ARE YOU TIRED OF
SPENDING MONEY TO MAKE MONEY?
IF SO, STARTING 30 SECONDS FROM NOW, YOU'LL KNOW THE SECRETS OF WHERE TO FIND "FREE FOR THE TAKING" PROFITABLE CONTENT AND
TRANSFORMING IT INTO CASH
IN YOUR POCKET... STARTING TODAY!
Public domain is not the latest trend or news, because it’s been with us for years. But the problem is it has been used wrongly until now, in ways that are not attractive for customers.
So I sat down, educated myself about licenses, and I started working on ways to generate passive income with it, because public domain is a gem. It’s ready content available for your work.
I’m not talking only about ebooks, but also about audiobooks, comics, images, photos, clip-art, movies, sounds, audio clips, maps, patents, secret documents and much, much more that is attracting digital dust on the web, waiting for you.
Finally I’ve found not 1, not 2 but 10 different ways to turn public domain into your cash machine. And it’s incredible what results you may get with it…
THERE ARE COUNTLESS PIECES OF CONTENT JUST
WAITING TO BE SELECTED AND PUT TO WORK
TO GENERATE YOU PASSIVE CASH ON AUTOPILOT.
I WILL SHOW, STEP BY STEP, EVERYTHING THERE
IS TO KNOW ABOUT PUBLIC DOMAIN AND HOW
TO USE IT TO CHANGE YOUR FUTURE.


Alessandro Zamboni
THERE ARE ONLY A FEW BUSINESSES
MAKING MONEY WITH PUBLIC DOMAIN
IN A CREATIVE WAY… AND THEY ARE REAPING
THE REWARDS WITH ALMOST NO COMPETITION.


WOULD YOU LIKE TO HAVE AS MANY
SALES AND HAPPY CUSTOMERS?
THEN READ MORE…
Public domain is a category of works and content that have had their intellectual property rights expired, forfeited, waived or no more applicable. And you can take advantage of this situation by using all these items to create something new and fresh for collectors.
There’s a lot of people who love to collect public domain works, including ebooks, audiobooks, comics, music, movies and more. That’s why all these are part of their lives, or memories from a young life, probably coming from their grandparents.
And by reading my guide you will be right there where these people are searching for this content, to offer new ideas that they have never seen before and they will be happy to grab for what you ask.
IF YOU THINK ABOUT CREATIVITY,
WELL… THAT’S PUBLIC DOMAIN.

EVERY BIT OF CONTENT CAN BE TURNED INTO
SOMETHING ELSE, WITH NO LIMITS!
Let’s check what’s inside my guide:
- What is public domain.
- How to legally take action with public domain.
- 85 sites where you can find millions of contents.
- 10 secret business models to monetize PD in a new way.
- And much, much more!
For any hobby or interest on the planet, you are sure to find a good supply of public domain works you can use for building profits, day by day.
And on my 85 secret websites, researched from all the web in one month and categorized for you, you can find millions of different public domain license files, ready to be downloaded, customized or sold “as is”.
If you are like me, you will be like a child in a sweet shop when you open some of the sites I give you. There are so many choices, themes, ideas and interesting things that you will want to know more and find more... guaranteed! But apart from this, there’s nothing around like public domain, and you have to seriously take advantage.
YOU WILL BECOME A POWERSELLER OF
PUBLIC DOMAIN MATERIALS, ADDING MORE
INCOME ANY TIME YOU GO THROUGH MY
SECRET BUSINESS MODELS!
All my 10 secret business models are easy and doable by anyone, without stress and without any knowledge. They are easy and described step by step, to make things simple and to give you the chance to achieve fast results from the very first days.
The power of public domain is unlimited, and you will discover that from just the few minutes you will spend on one of the 85 sites I suggest you. There’s a humongous quantity of materials that you can take and repurpose the way I show you.
For example I found all the Charlie Chan extra comics and radio stories, about a Chinese detective that my grandfather intorduced me to on TV in the 80’s. I remember I was loving his TV series full of suspense… And you will find for sure something from the past. But public domain also has a lot of new things that are given as gifts by the authors, like photos and new ebooks.
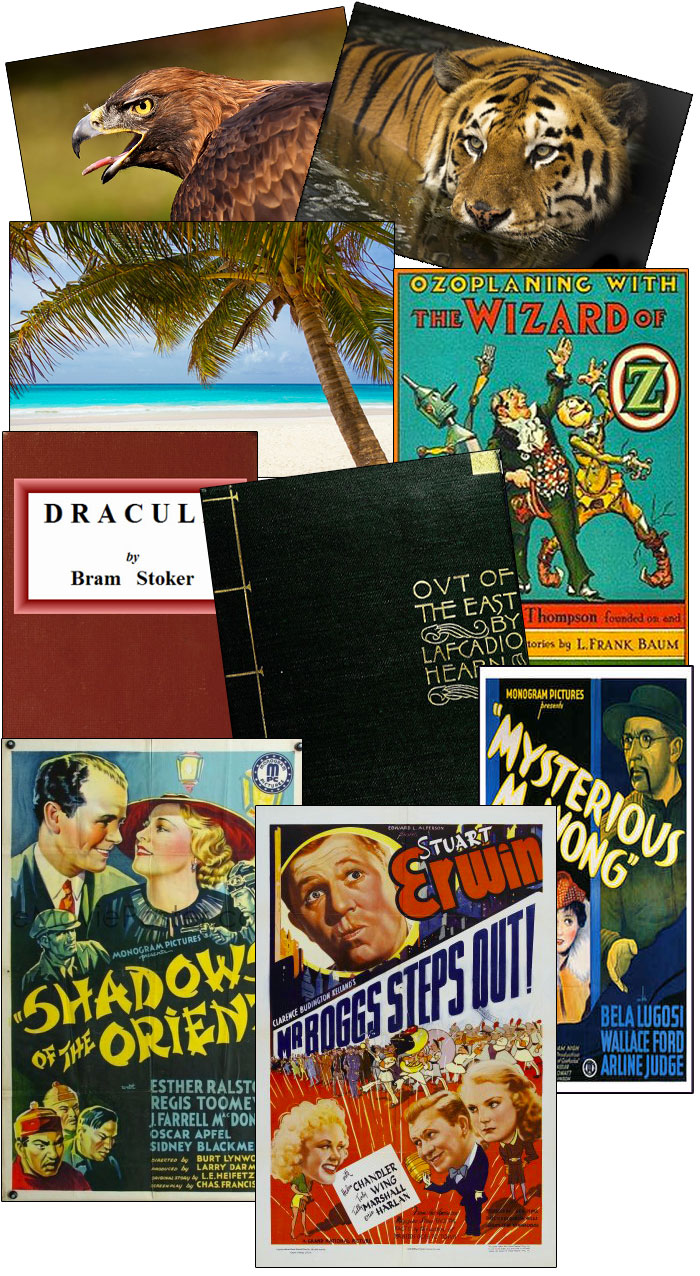
LET’S CHECK A SERIES OF STUFF
TAKEN FROM PUBLIC DOMAIN…

THIS IS MIND-BOGGLING, IF YOU CONSIDER
I GOT ALL THIS IN JUST 5 MINUTES!
There are countless advantages in joining my secret public domain training...
- There's a little competition on marketplaces.
- People love to get things from the past.
- You can earn more by using ready free contents.
- You can build your public domain business with ease.
- Who loves public domain loves the authors who sell it.
PUBLIC DOMAIN IS ADDICTIVE.
MORE YOU USE IT, MORE YOU WANT IT!
I HAVE TWO EXCLUSIVE BONUSES FOR YOU!

BONUS 1 - ARTICLE REWRITER PRO
If you use public domain, you can have the need to rewrite contents, and this great article rewriter will help you in rewriting your articles, step by step. It comes with master resale rights.
BONUS 2 - CD DUPLICATION FOR BEGINNERS
A common way to sell Public Domain contents that I didn't listed on my guide is to sell them via CDs and DVDs, over common marketplaces. With this guide you will master this bonus opportunity like a pro.

REAL TESTIMONIALS

Alessandro hit gold with his not 1, not 2 but 10 powerful, easy ways to use public domain material to profit today. His guide to current public domain resources make it easy to start generating your own sellable collections as well – definitely a stellar resource. 2 thumbs and 17 coffeecups up!
Barb Ling

Have you ever been stuck with creating content for your online work? Writers block? No idea what to write? Afraid of that deep cold night were you stare at that blank page? No words coming up… Vampires and zombies in the street… OH WAIT, that is for halloween, wrong text!
But if you are looking for available sources for online or offline business please do read on. If not then kindly move on, you’re excused… I wait.
OK people, we are now in the exclusive group of folks who like to know more about a nearly endless supply of sources for your online content.
So, tell me. What are you looking for? Texts? Videos maybe? or what about Audio? You say WHAT!? Comics!?
You just came to the R.I.G.H.T. place
Mr Alessandro Zamboni, AKA the Italian marketer, the one and only Mr “Special Offer Of The Day” brings to you…
(Rolling drums, cymbals and trumpets, please maestro!!)
PUBLIC DOMAIN EMPIRE!!!
Let me tell you a bit about this wonderful product.
Public Domain content in any form is free for you to use. Either the texts, videos, images, audio or even comics, you can use it to your hearts desire in any way you see fit. So what did our Italian Magician come up with?
In the front end product he explains exactly what Public Domain content is. Next, he gives you more than 80 sources where you can find any type of PD content. AND MORE SO, he gives you 10 ways to monetize that content!
Boudewijn Lutgering

After reviewing Alessandro’s “Public Domain Empire,” I have to say that I’m impressed. Not only does it give you a clear understanding of the rules of Public Domain, but also, there are plenty of links to all kinds of valuable PD resources.
The icing on the cake has to be those 10 ways to USE that PD content to profit from what’s out there. Well done, Alessandro!
Shawn Hansen
For a few days only you will be able to grab all the best sites on the web with public domain content and 10 secret but profitable techniques to make them work instantly.
I guarantee you that you never seen what I will talk to you about before. It’s a breath of fresh air in a saturated niche like ours.
This is great for internet marketers, offline marketers, Kindle authors and creative people all together. It’s something explosive and unbelievable.
DON’T LOSE THE POSSIBILITY TO ACCESS
MY PUBLIC DOMAIN STUDY. NO ONE HAS
EVER CREATED SOMETHING SO POWERFUL.
NOW, FOR A FEW HOURS, YOU HAVE THE
TIME LIMITED CHANCE
TO BUILD PASSIVE INCOME IN A SNAP.
NOW IT’S YOUR TIME TO DECIDE.
WOULD YOU LIKE TO JOIN THE PARTY?
THIS GUIDE CAN BE YOURS FOR
LITTLE PRICE IF YOU ACT RIGHT NOW.
If you have problem with access,
send an email to puck82@gmail.com
and avoid opening Paypal claims.
I offer the fastest support
(unless I'm sleeping...)

30 DAY MONEY BACK GUARANTEE
If you are not happy with your purchase, you have 30 full days to ask a refund. Just send me a message via the email address you find inside the eBook, and I will adjust things for you!

Thanks so much and see you soon on the inside!
P.S. The “Public Domain Empire” low price is limited for 2 hours. Don’t think too much about this, it’s your opportunity to finally make money with ease!
P.P.S. Public domain is a never-ending collection of high quality content, all at your disposal to create something huge. Don’t lose the opportunity to be a part of it!

© 2018-2019 by Internet Marketing Italy di Alessandro Zamboni
Viale Maspero 10, Somma Lombardo, Italy - VAT: IT03366130122 - C.F. ZMBLSN82A23F205Y
Support: info @ alessandrozamboni . com
